Convert your design
into a launch
ready website
Design what you want and automatically bring pixel-perfect, responsive sites to life.
*This website was built with

+
Figma to Responsive Webpages
Convert your Figma into a pixel-perfect webpage. Use Auto layout to make things fully responsive. Use variants for different screen sizes. Because it is React, you can also use nested child components as well that come from Figma.

Design without limits
Generate code that’s clean and efficient, and as good or better than hand-coded.
Export to code
By removing the back and forth between designer and developer, your product will no longer be just “good enough”.
Launch and done
Build exactly what your designer envisions with pixel-perfect conversion of your Figma designs.
Native support for NextJS
Export your entire website in the NextJS format. Push it to your Vercel connected repo and have your website live without writing a single line of code.

Features that supercharge your workflow
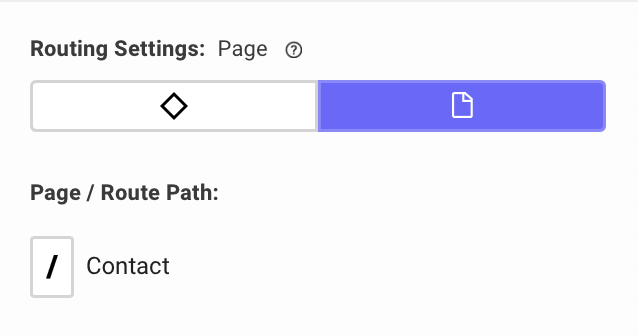
Page Routes
Export your entire app with page routes for CRA or Next JS


Accessibility
Support for Aria labels and HTML tags for screen readers support .
Design responsively
Support for multi-screen experiences without any coding



Interactive and page load animations
Easily create any kind of animation that are triggered numerous ways.

Support for Google and custom fonts
Organize your team into workspaces and collaborate better with internal or external teams
Sticky Position
Easily set up sticky nav bars or sidebars while a user scrolls through the page
FAQs
Who owns the code generated by Quest?
You do. Export it, share it, deploy it as you want.
How secure is the code generated by Quest?
Quest generates clean code to the latest standards. You can then deploy it to your security standards and specifications.
How often can I export my code?
You can export your code as often as you want.
JOIN THE FUTURE
Discover the future of website development
The low-code movement is helping companies of all sizes remove redundant work. Quest enables you to build bold websites, faster and true to design.
Build better
Product
Features
Animations
Build React Components
Build Webpages
Plugin for Figma
XD & Sketch Users
Component Templates
Samples
Docs
Compare
Anima
Bubble
Zeplin
Avocode
Amplify Studio
Site designed in

Figma, built with

Quest, deployed with

NextJS