
VS

Quest vs Bubble
FUNDAMENTALLY DIFFERENT
Bubble is a clunky starting point for an MVP.
vs
Quest is for the professional team for your MVP and beyond.
Both Quest & Bubble convert design into products. Both can start with Figma, then bring design into a web editor and allow you to build a web based product. Quest’s Figma to Code conversion is more accurate and of much higher quality plus it fits your team’s workflow and allows iteration. Quest is the new standard in building frontend for your React apps while Bubble cannot export code at all. Quest gives you clean, extendable components so you can easily build what you want so your team is not stuck to a platform’s limits.
READY FOR PRODUCTION
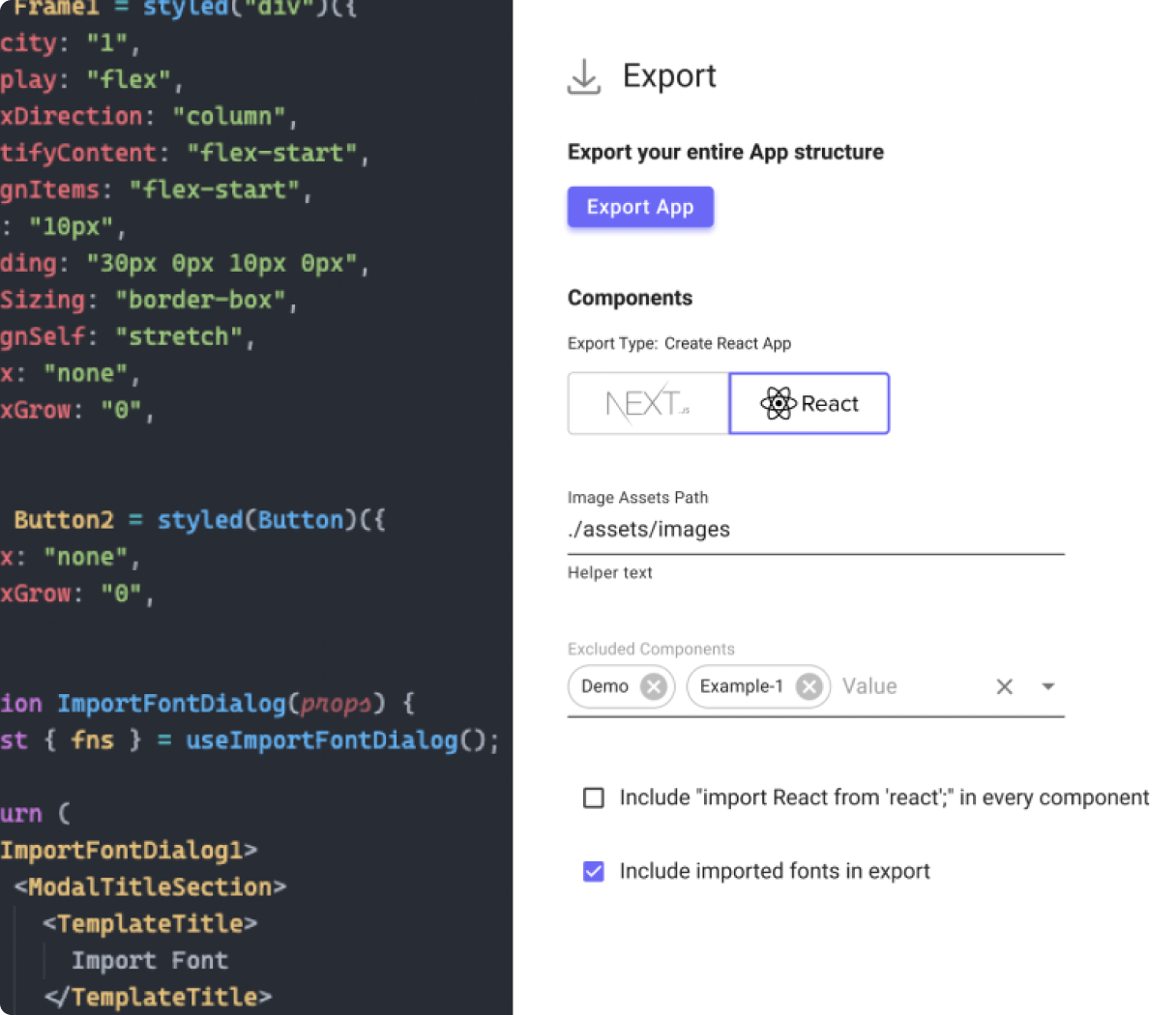
Export production ready code
Quest gives your team production ready code that is extendable. Bubble was primarily built as a product that is only deployed on their servers, limiting your team to what is available in their platform and not allowing you to work on the code independently. While Bubble offers many features and integrations, it requires teams to learn a new tool that doesn’t compliment either your designer or developer on your team. Many customers start in Bubble and end up hiring agencies that specialize in Bubble to finish their projects.


KEEP YOUR WORKFLOW
Keep the workflows that you love
Designers can continue to build in Figma, and developers can continue to use their favorite tools from code editors to the rest of the CI/CD pipeline (VS Code plugin coming soon). Teams don’t need to fundamentally change what they do or learn a tool that interupts their flow.

ITERATE FREELY
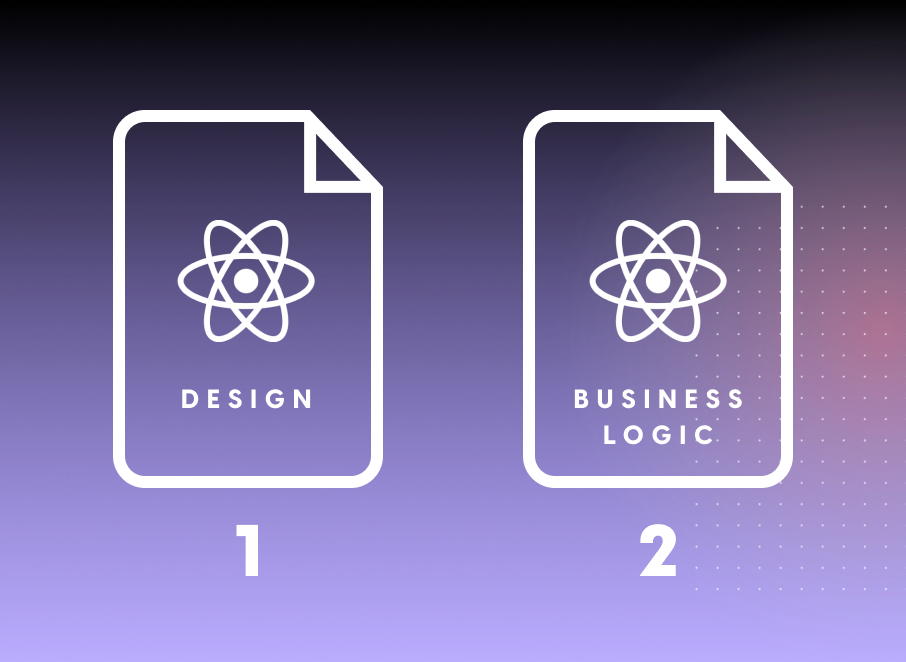
Separation of concerns
Quest generates separate files for presentation and business logic, so teams can work independently without overriding each other's work.
COPY AND PASTE COMPONENTS
Native support for MUI
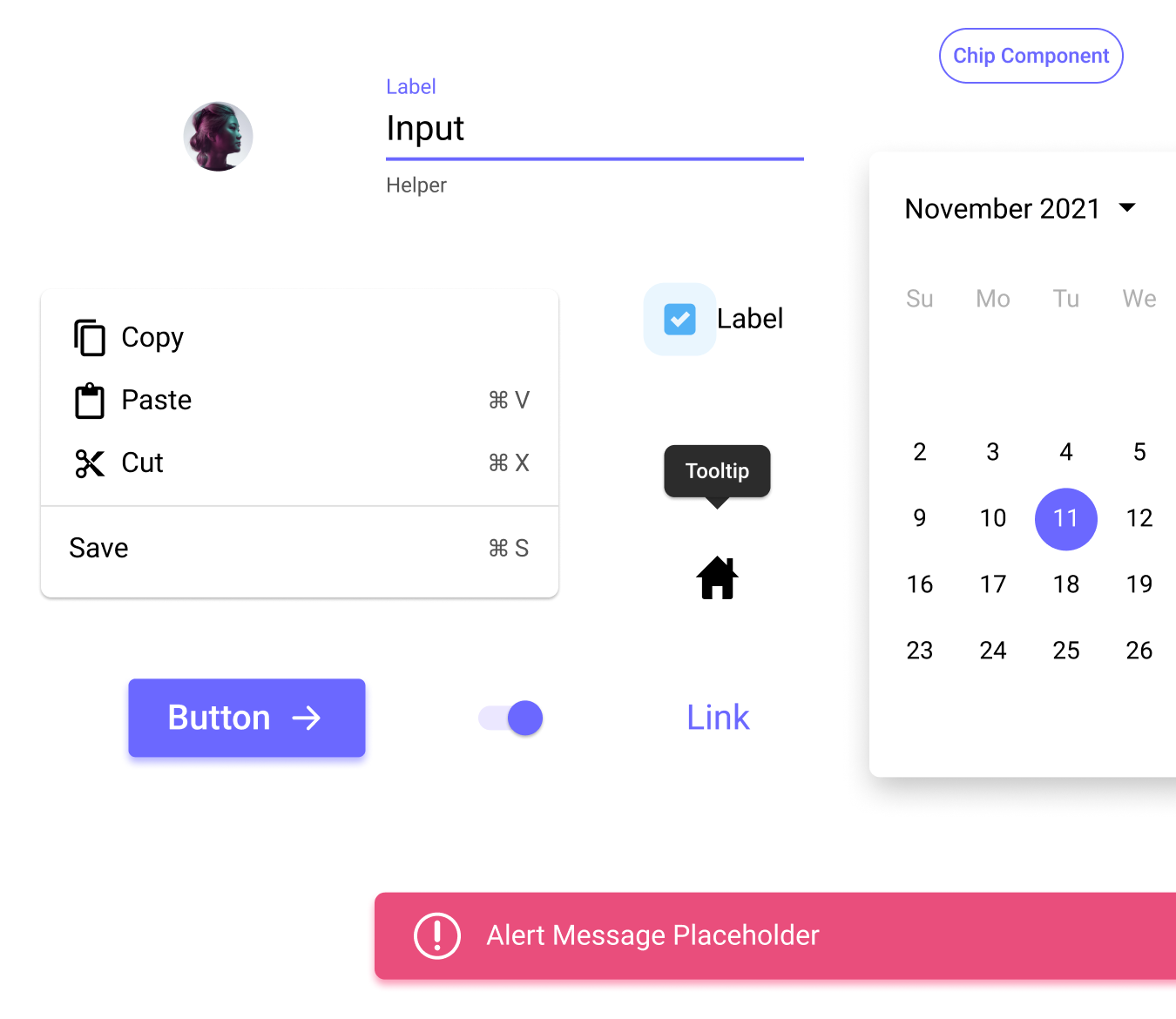
Quest natively supports MUI while Bubble does not. Simply style your components inside the MUI Figma file and copy and paste your components into your custom design. When you export custom designs into Quest, you’ll get working, real versions you can interact with inside Quest. Support for other component libraries coming soon.


CUSTOMIZED FOR YOUR BRAND
Full support for design systems
Quest works with the MUI design system or even your own. Easily sync your design system to Quest for use in with your React App or use your own components that can be linked to your own design system.
THE FUTURE of frontend
Our
philosophy
Quest is here to change the way teams build, not just incrementally improve it. Most nocode tools and design-to-code tools ask you to throw away what you have and start over with new skills and processes. Quest’s goal is to help you build faster and better using your team’s own skills and workflow. Your team will become a pro at Quest in 15 minutes but it’ll save weeks of development time. You can use Quest to build your MVP or just simply add new components to your existing product.
Built for the most demanding
product teams
Build new applications


Build new applications


Generates react.js code


Integrates with the design and dev tools you love


Add to existing applications easily


Design system support built-in


Component library support built-in (MUI)


Clean code with separation of concerns


Generates production-ready code


SCALES WHEN READY
Try it
risk-free
and see for yourself
Plans include a 14-day trial
Product
Features
Animations
Build React Components
Build Webpages
Plugin for Figma
XD & Sketch Users
Component Templates
Samples
Docs
Compare
Anima
Bubble
Zeplin
Avocode
Amplify Studio
Site designed in

Figma, built with

Quest, deployed with

NextJS