
VS

Quest vs Amplify Studio
FUNDAMENTALLY DIFFERENT
Amplify Studio locks you into the AWS and Amplify Studio platform
vs
Quest is flexbile and doesn’t lock you into deployment or development constraints
Both Quest & Amplify Studio convert design into products. Both can start with Figma, then bring design into a web editor and allow you to build a web based product. AWS Amplify Studio requires you to deploy only to AWS. It allows requires you to only use the Amplify primitive library for components. Quest allows you to deploy anywhere you’d like & allows you to use the industry standard MUI or your own design system.
READY FOR PRODUCTION
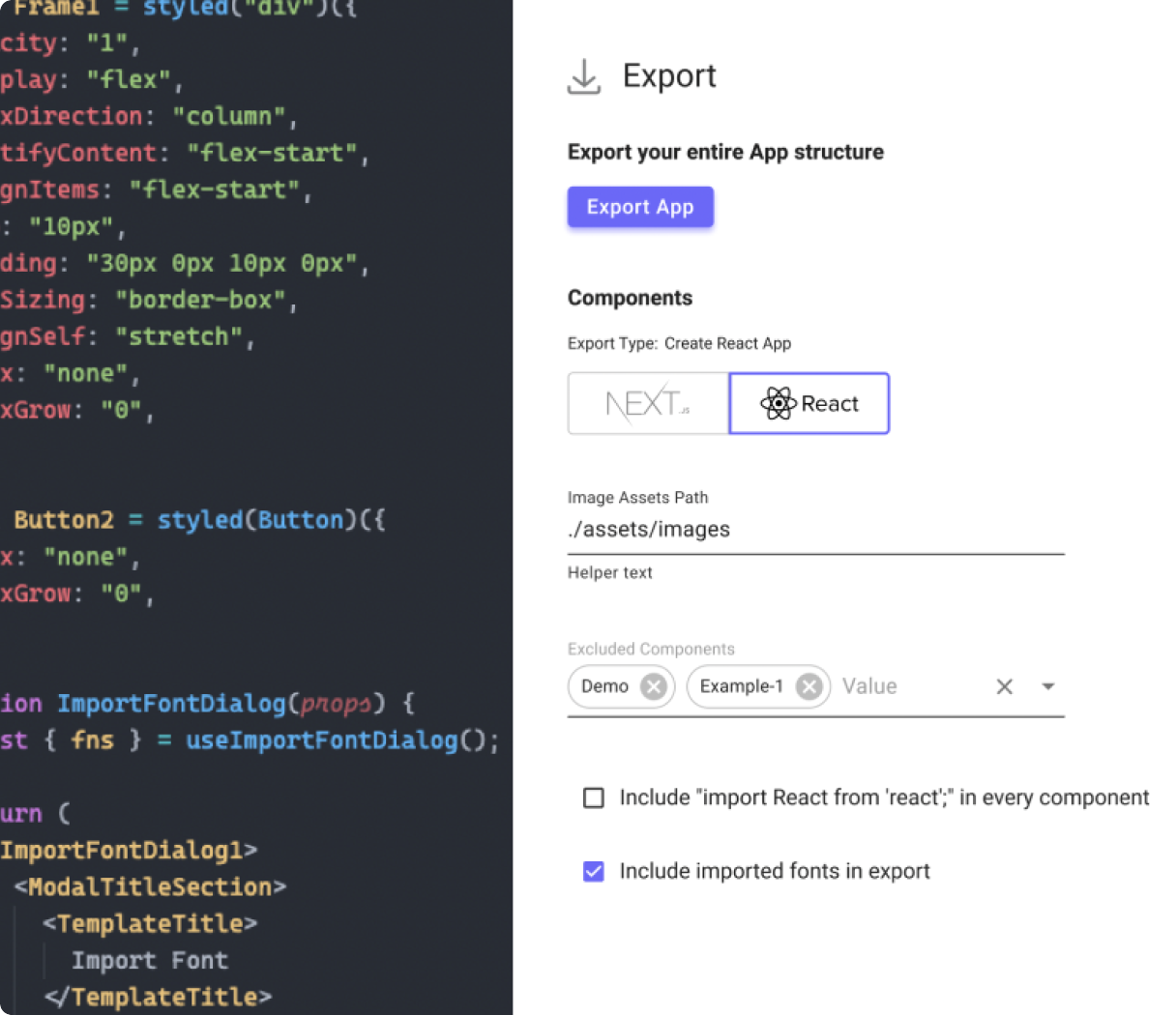
Export production ready code
Quest gives your team production ready code that is extendable. Use it anyway and anywhere you’d like. AWS generates code but it is only meant to be used and deployed through their Amplify Hosting platform only. In addition, Amplify requires a specific way to deploy components that often does not fit with your team’s flow.


KEEP YOUR WORKFLOW
Keep the workflows that you love
Designers can continue to build in Figma, and developers can continue to use their favorite tools from code editors to the rest of the CI/CD pipeline (VS Code plugin coming soon). Teams don’t need to fundamentally change what they do or learn a tool that interupts their flow.

ITERATE FREELY
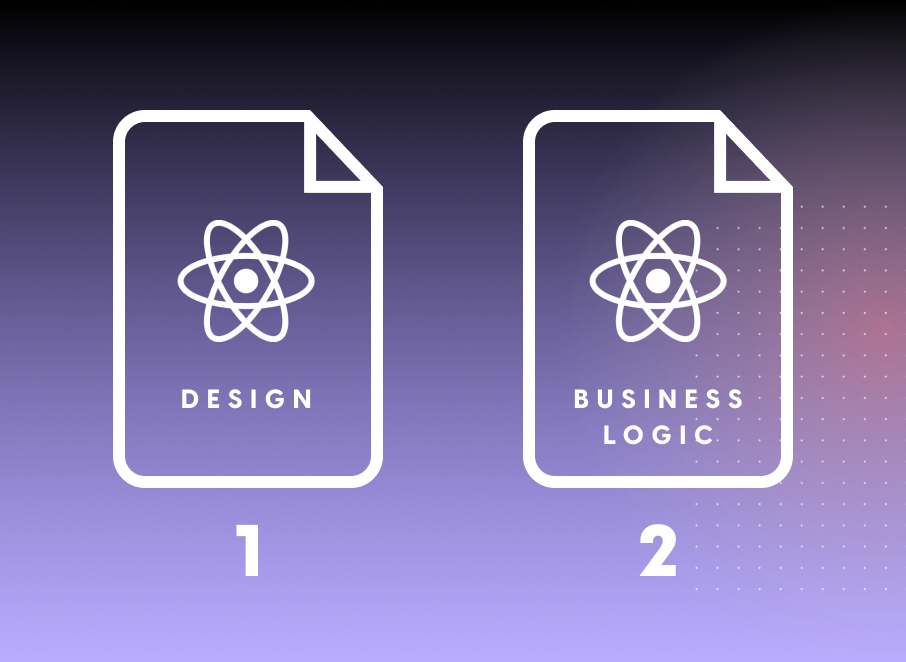
Separation of concerns
Quest generates separate files for presentation and business logic, so teams can work independently without overriding each other's work.
COPY AND PASTE COMPONENTS
Native support for MUI
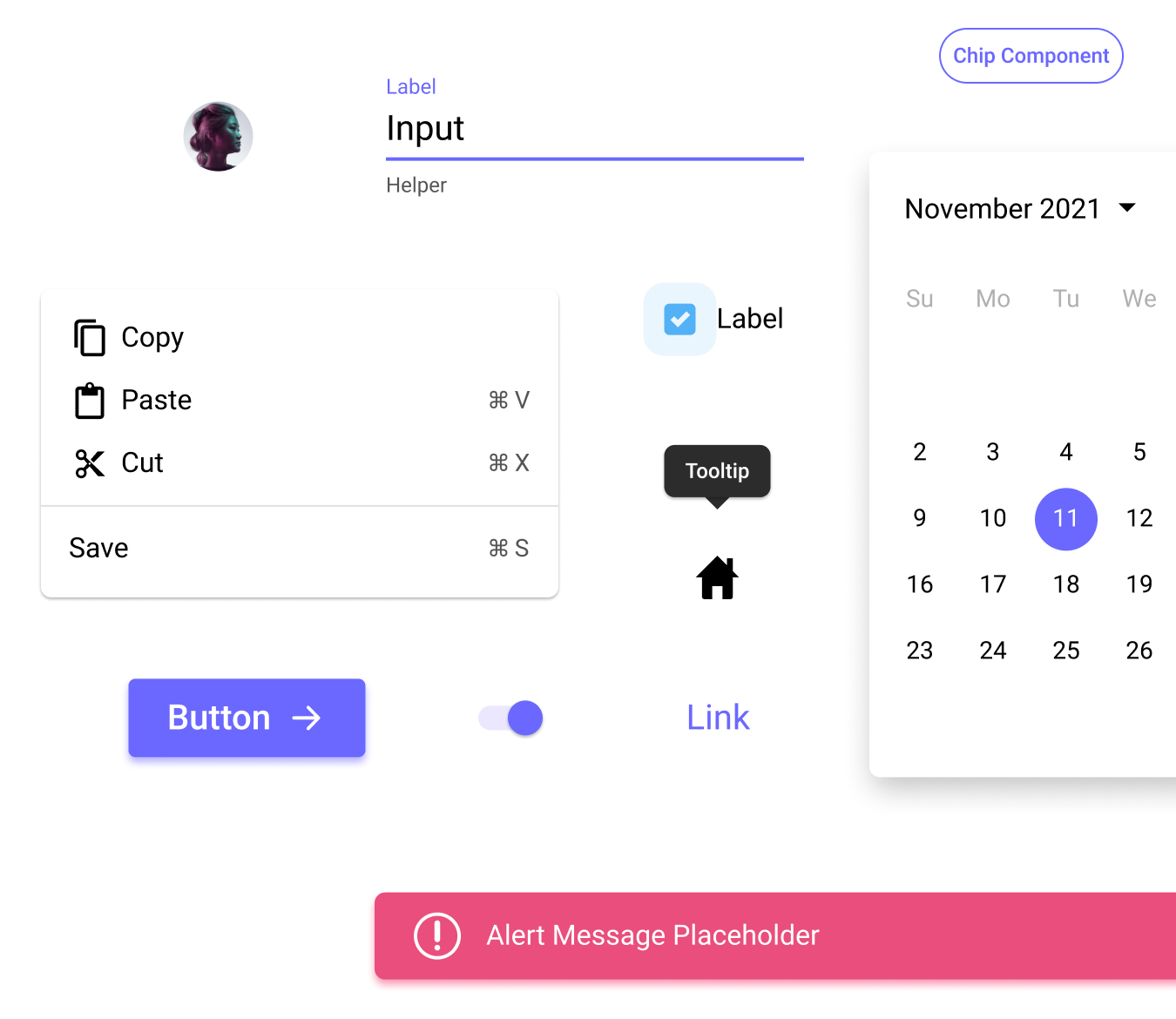
Quest natively supports MUI while Amplify Studio does not. Simply style your components inside the MUI Figma file and copy and paste your components into your custom design. When you export custom designs into Quest, you’ll get working, real versions you can interact with inside Quest. Support for other component libraries coming soon.


CUSTOMIZED FOR YOUR BRAND
Full support for design systems
Quest works with the MUI design system or even your own. Easily sync your design system to Quest for use in with your React App or use your own components that can be linked to your own design system. Amplify Studio does not nateively support design systems.
THE FUTURE of frontend
Our
philosophy
Quest is here to change the way teams build, not just incrementally improve it. Most nocode tools and design-to-code tools ask you to throw away what you have and start over with new skills and processes. Quest’s goal is to help you build faster and better using your team’s own skills and workflow. Your team will become a pro at Quest in 15 minutes but it’ll save weeks of development time. You can use Quest to build your MVP or just simply add new components to your existing product.
Built for the most demanding
product teams
Build new applications


Build new applications


Generates react.js code


Integrates with the design and dev tools you love


Add to existing applications easily


Design system support built-in


Component library support built-in (MUI)


Clean code with separation of concerns


SCALES WHEN READY
Try it
risk-free
and see for yourself
Plans include a 14-day trial
Product
Features
Animations
Build React Components
Build Webpages
Plugin for Figma
XD & Sketch Users
Component Templates
Samples
Docs
Compare
Anima
Bubble
Zeplin
Avocode
Amplify Studio
Site designed in

Figma, built with

Quest, deployed with

NextJS