Features
Everything you need to build your perfect product.

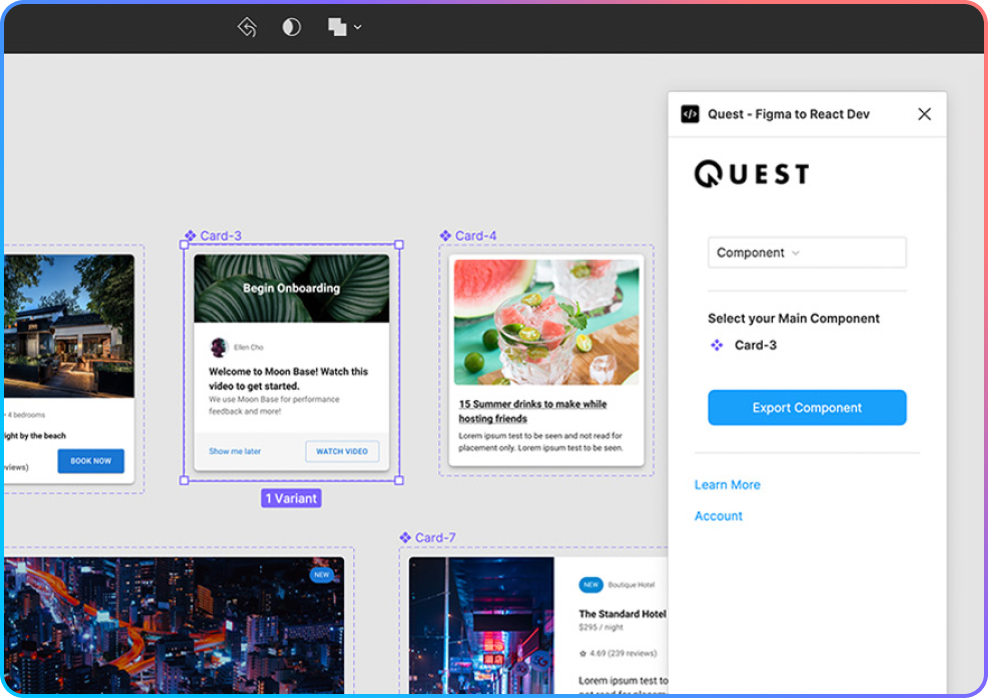
Sync your Figma designs
Design as you do and export to Quest using our Figma plugin.
GitHub Sync
Push generated code to your GitHub repository. Push single components or your entire App which will smartly merge changes.


Instant preview of your component coded up
Preview mode to battle test and see it working as if you built your App.
Responsiveness built in
Scale up or down your components exactly as you want. Or change layouts based on screen sizes - without writing any code.


Animation at your fingertips
Animate anything by choosing individual layers to animate or smartly animate between variants from your Figma file.
Visit our
Animations page.Presentation




Presentation

Hook
Separation of concerns
Presentation code components separated from your business logic so you can update your designs as frequently as you want.

Export code as you want
Export your entire app structure, not just your component. Sync and merge.
NextJS support out of the box
Launching your NextJS site is as simple as pushing your code to GitHub.


Accessibility support
Easily set up Aria labels, alt tags & ....
Support for latest auto layout or absolute position
Whether you’re a mega-fan of auto layout or someone who hates the contraints, we’ve got you.
State trigger support
Automatic handling of state triggers using Figma variants.

JS or TS
Export code in the language of your choice.
Native support for MUI
Style your components inside the MUI Figma file and copy and paste your components into your custom design. When you export custom designs into Quest, you’ll get working, real versions you can interact with inside Quest.

THE FUTURE of frontend
Join the future & build products at rapid speed
The low-code movement is helping companies of all sizes remove redundant work. Quest enables you to build software products faster and go to market faster than ever.
Check out our
sample projects.Product
Features
Animations
Build React Components
Build Webpages
Plugin for Figma
XD & Sketch Users
Component Templates
Samples
Docs
Compare
Anima
Bubble
Zeplin
Avocode
Amplify Studio
Site designed in

Figma, built with

Quest, deployed with

NextJS