The fastest & easiest
way to animate your
React components
Automatically animate between states or animate any element or node in just a few clicks.
The Best ANIMATION ENGINE
Powered by
React-Spring
Quest animations run on the
React Springlibrary, the most popular, versatile and well supported React animation library on the web.

*This website was built with

+
React-Spring
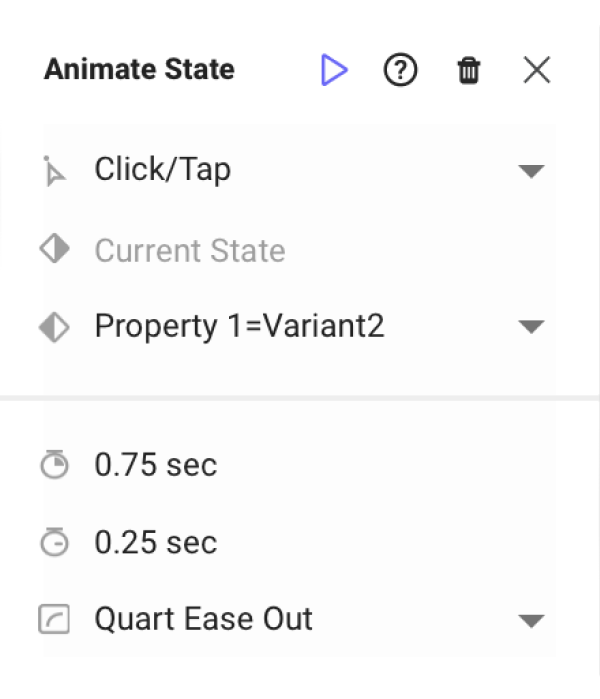
Animate State
Similar to Smart Animate in Figma, animate between variants as if they were keyframes. Use triggers like Click/Tap, While Hover, and On Appear to trigger complex state animations, a first for any Nocode / Lowcode platform.

$89.99

4.69 (239 reviews)
Description
Lorem ipsum test to be seen and not read for placement only. Lorem ipsum test to be seen.Lorem ipsum test to be seen and not read for placement only.
Product Name
$99.99
Lorem ipsum, dolor sit amet. Text is not to be read. For placement only.
BUY NOW
SAN DIEGO
NEW YORK
SAN JOSE



State 1
State 2

Payment Successful
Lorem ipsum, dolor sit amet. Text is not to be read. For placement only.
Back to Homepage
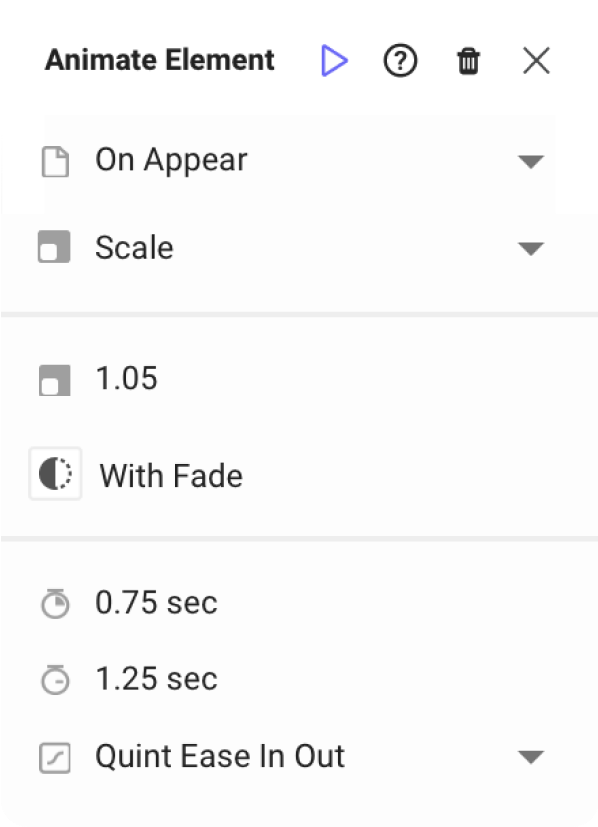
Animate Elements
Quickly animate any elements or groups of elements using triggers and templates to build smooth looking page builds and effects. Tweak any and all settings to get complex animations that match the style you’re looking for.


about us
our team
learn
LOG-in
SIGN-UP







Lorem ipsum dolar text not to be read but for placement only
Sign-up
SEE PREVIEW
Load Page
Slide
Scale
Rotate
Fade
Slide & Scale
FAQs
Who owns the code generated by Quest?
You do. Export it, share it, deploy it as you want.
How secure is the code generated by Quest?
Quest generates clean code to the latest standards. You can then deploy it to your security standards and specifications.
How often can I export my code?
You can export your code as often as you want.
JOIN THE FUTURE
Discover the future of website development
The low-code movement is helping companies of all sizes remove redundant work. Quest enables you to build bold websites, faster and true to design.
Build better
Product
Features
Animations
Build React Components
Build Webpages
Plugin for Figma
XD & Sketch Users
Component Templates
Samples
Docs
Compare
Anima
Bubble
Zeplin
Avocode
Amplify Studio
Site designed in

Figma, built with

Quest, deployed with

NextJS